В этой статье расскажу как добавить шрифт в elementor на случай, если ну уж очень понравился, а в google fonts его нет.
- Будьте внимательны, некоторые шрифты требуют лицензию на их использование.
Для чего нужен пользовательский шрифт в Elementor
Если вы собственными руками решили добавить шрифт в elementor, то скорее всего у вас на это есть свои причины, но как правило это:
- Оптимизация скорость загрузки сайта путем полного отключения Google Fonts и других внешних ресурсов.
- Понравившегося вам шрифта просто нет в общедоступных источниках и вы качаете его из интернета.
- Вы испытываете проблемы со стандартными шрифтами в элементоре.
Если вы столкнулись с любой из этих причин — пристегивайтесь, сейчас все сделаем.
Добавление пользовательского шрифта в elementor
- Для данного способа вам понадобится функционал Элементор Про. Если у вас все еще нет лицензии, рады будем помочь с ее установкой:
Добавить шрифт в elementor достаточно просто, от вас потребуется сделать несколько шагов:
- Скачать нужный вам шрифт на компьютер в нужных вам начертаниях: Thin, Light, Regular, Bold, Black. Крайне рекомендую woff и woff2 форматы — они обеспечат меньший вес и лучшую производительность для вашего сайта.
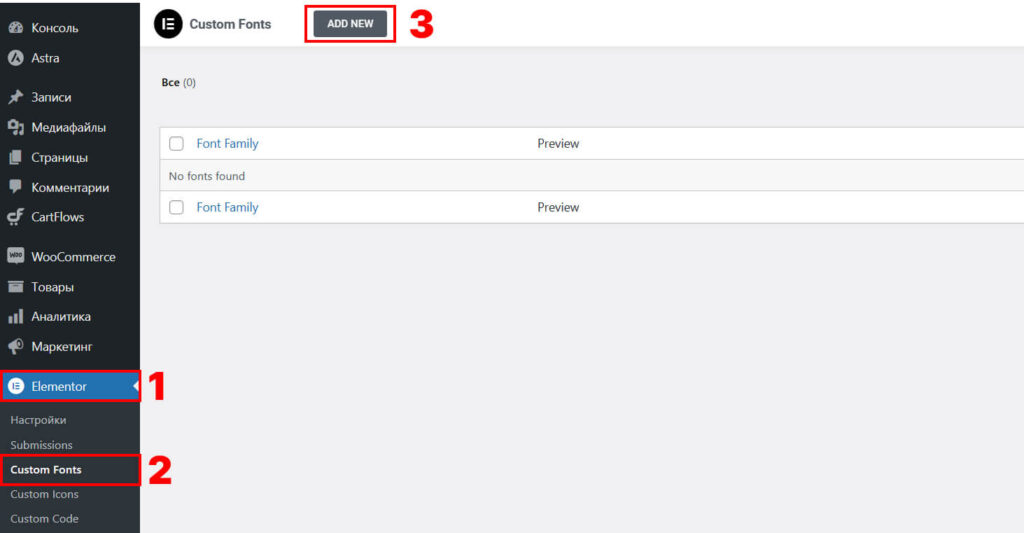
- В административной панели перейти: Elementor — Custom Fonts — Add New (добавить новый). Как показано на картинке.
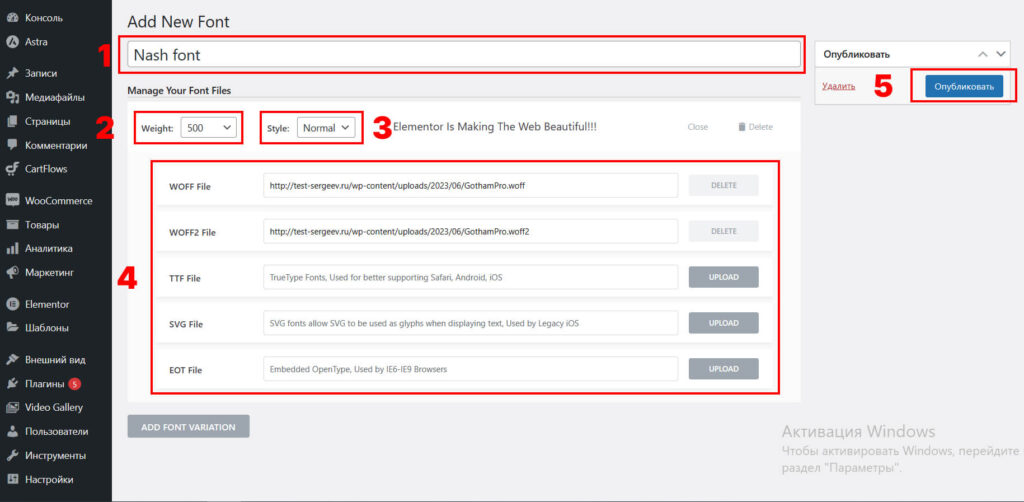
- Далее присвоить ему название (будет отображаться в редакторе),
- Выбрать его начертание (толщину), стиль, подгрузить скачанные варианты и опубликовать
- В примере добавлена только лишь 500 жирность, если вам нужно больше вариантов, Кликните в самом низу “Add font variation”, все настройки будут как в предыдущем пункте.
Технически, вы только что добавили шрифт в elementor, далее разберемся как же его подключить и настроить.
Настройка шрифта в elementor
Теперь нам необходимо сделать так, чтобы добавленный шрифт в elementor использовался на всем сайте или в нужных нам местах.
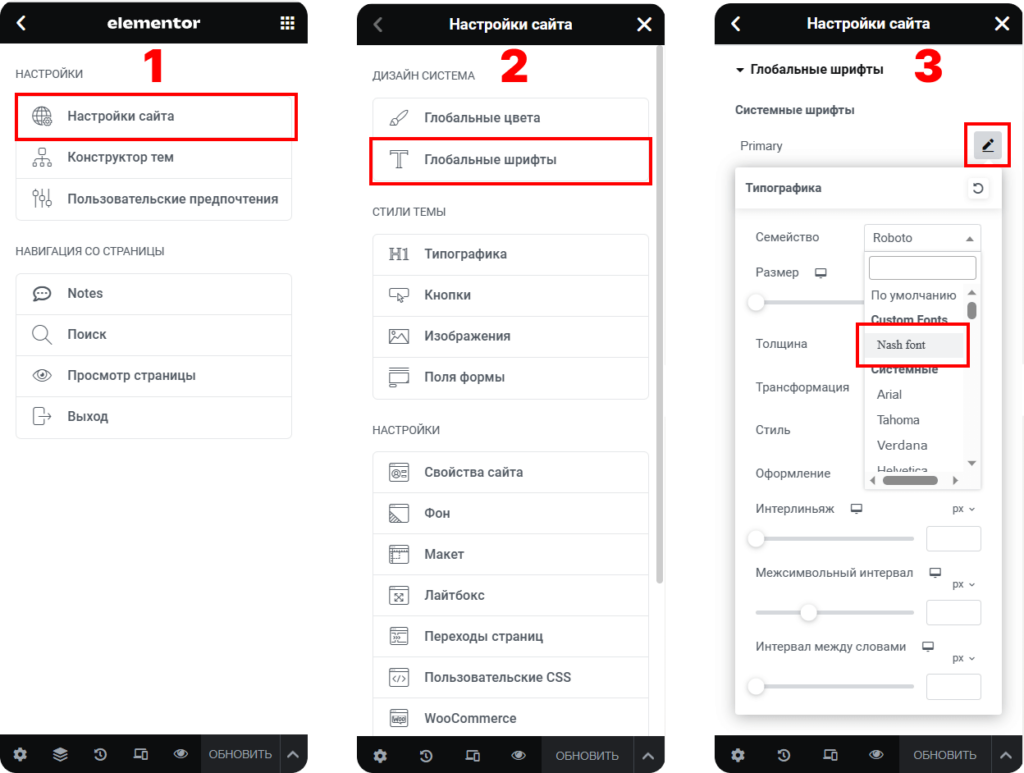
- Открываем любую страницу, шаблон с помощью редактора элементор.
- Заходим в “Настройки сайта”
- Открываем пункт “Глобальные шрифты”
- Настраиваем везде, где нам нужно: заголовки, текст и так далее.
- Если по какой-то причине шрифт не отображается, попробуйте следующее:
- В настройках пересохраните постоянные ссылки
- Проверьте, поддерживает ли шрифт кириллицу
- Загрузите другие форматы, например TTF
После всех произведенных настроек по добавлению шрифта в elementor проверьте его работоспособность со всех устройств
Шрифт для elementor без Pro версии
Не расстраивайтесь если вдруг у вас нет Pro — это далеко не проблема, добавить шрифт в elementor можно и без него. Для этого вам понадобится любой бесплатный плагин из общей библиотеки wordpress с ключами «Custom font», например, старенький и проверенный:
Custom font — Разработчик BrainStorm Force, они же выпустили в свет одну из самых популярных тем Astra.
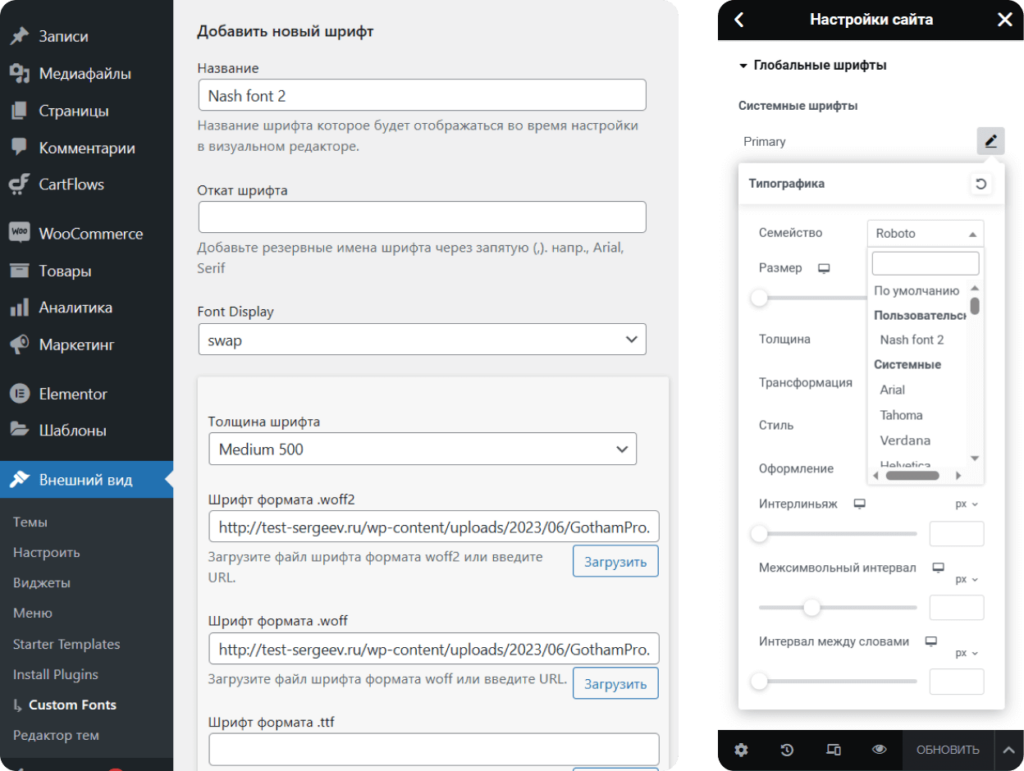
Настройки по добавлению шрифта для его дальнейшего использования в elementor очень схожи, их я приведу на картинке ниже.
Font Display рекомендую выставлять в значение «Swap» это позволит получить лучшую производительность при загрузке страницы сайта. Схема подключения точно такая же, как и в случае с элементор.
Заключение
В этой статье мы разобрались с основными вопросами, касающимися шрифтов в Elementor. Теперь вы полностью готовы к тому, чтобы начать все необходимые работы над сайтом. Но не забывайте про лицензии, пока ваш проект слаб и не окреп, скорее всего никто и не обратит внимание, но как только он превратится в популярный ресурс — будьте готовы к претензиям.
Изучите Google Fonts, возможно что-то приглянется и вы надолго забудете про лицензии.