Создание сайта с нуля самостоятельно
Отсчет пошел, у меня есть буквально 15 минут, чтобы объяснить вам как сделать сайт на wordpress максимально быстро.
Почему на wordpress?
- Наиболее популярная CMS
- Отлично продвигается и обладает всеми нужными инструментами
- Легко масштабируема и адаптивна под разные задачи.
Есть четкая последовательность действий при создании сайта с нуля:
- Выбор хостинг провайдера — рекомендую Beget.
- Покупка доменного имени и установка SSL сертификата.
- Установка WordPress.
- Закрытие сайта от индексации на момент разработки.
- Верстка — для авантюристов.
- Установка шаблона — если нужно быстро.
Обо всем по порядку.
Выбор хостинга для wordpress
Их существует великое множество, остановлюсь на том, чем пользуюсь сам в 90% случаев, без головной боли и подводных камней.
Обратите внимание, что сейчас мы будем рассматривать самый простой вариант — виртуальный хостинг, так как данная статья все же рассчитана на новичков, желающих создать сайт самостоятельно.
Beget
Это именно то, что я всегда рекомендую своим заказчикам
- Никакого навязывания услуг
- Бесплатный, автоматически SSL с покупкой домена
- Молниеносная тех. поддержка - не раз выручали в сложных ситуциях
- Посуточная оплата
- Скидка при годовой оплате хостинга
- Установка WordPress в 1 клик
- Автоматические бесплатные бекапы
- При регистрации любого тарифа вы сразу же получаете 30 дней хостинга в подарок без предоплат и прочего - то, что нам нужно
30 дней бесплатно
Скажу парочку слов и о других провайдерах, но ничего хорошего:
- Timeweb — постоянно навязывает доп. услуги, в целесообразности которых не всегда можно разобраться новичку. Неудобная панель и довольно неторопливая поддержка.
- Nic.ru — венец тихого ужаса. Даже не пытайтесь создать свой первый сайт самостоятельно с помощью этого провайдера. Услуги навязывают, отключить потом их сложно, поддержка еле шевелится и не торопиться отключать все ненужное. Крайне неудобная панель управления с постоянным навязыванием платного SSL сертификата.
- Reg.ru — Сложная установка бесплатного SSL сертификата, установить можно, но придется покопаться в инструкциях — все сделано так, чтобы продать платный. Навязывают бесполезные доп. услуги, отказаться конечно можно, но велика вероятность этого не заметить, нужно быть начеку.
Регистрация хостинга на Beget
Переходим на официальный сайт хостинга Beget — сюда.
Далее переходим в раздел «Хостинг» — «Виртуальный хостинг» — здесь.
Сейчас нам необходимо определиться с тарифом

Выбираем самый дешевый — его более чем достаточно для всех наших нужд. После того, как вы введете все регистрационные данные, вас перекинет сразу же в панель управления вашим хостингом.
Регистрация доменного имени на хостинге beget
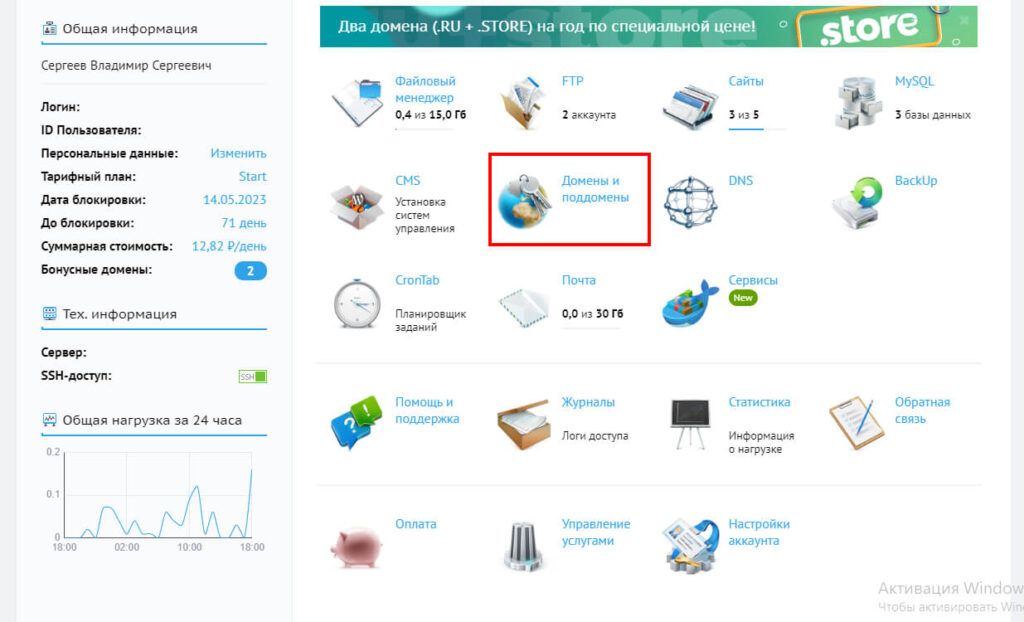
Теперь вам нужно зарегистрировать доменное имя, для этого на главном экране панели управления хостингом кликните на пункт «Домены и поддомены» (рис. ниже).

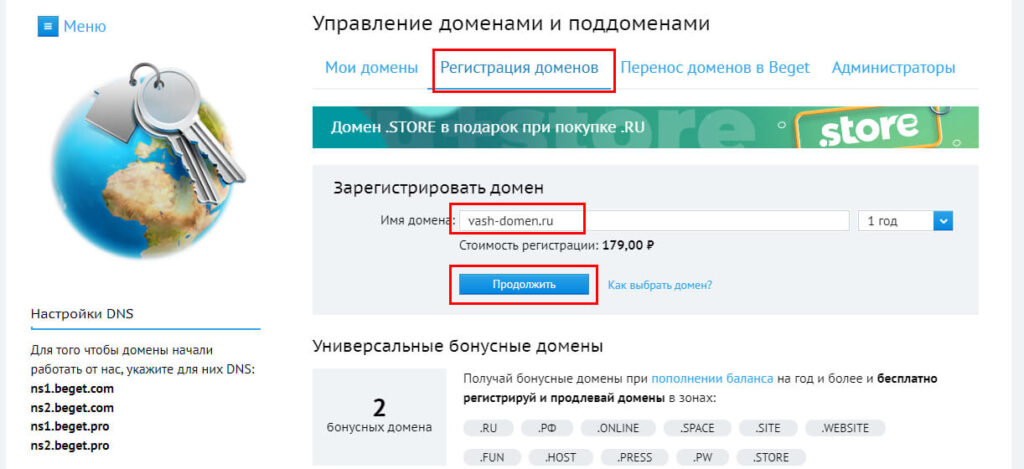
В открывшейся странице выбираете пункт «Регистрация доменов» и выполняете все отмеченные действия, как на изображении ниже, только вместо vash-domen.ru — пишите свое название домена для вашего сайта.

Далее следуете несложным инструкциям регистрации домена и по завершении возвращаетесь назад, на главный экран панели управления хостингом — сюда.
Переходите в пункт меню «Домены и поддомены» и ждете когда напротив вашего доменного имени появится зеленый значок с галочкой — это будет означать, что SSL сертификат успешно установлен для вашего доменного имени и можно продолжать работу по дальнейшей настройке и созданию сайта с нуля самостоятельно. (изображение ниже)

Установка WordPress
Большое дело сделано, далее разберемся как сделать сайт на wordpress. Напомню, что инструкция рассчитана на новичков, поэтому будьте внимательны и у вас точно все получится!
Снова открываем стартовую страницу панели управления хостингом, и переходим в пункт «CMS» и выбираем WordPress, как показано на изображении ниже.

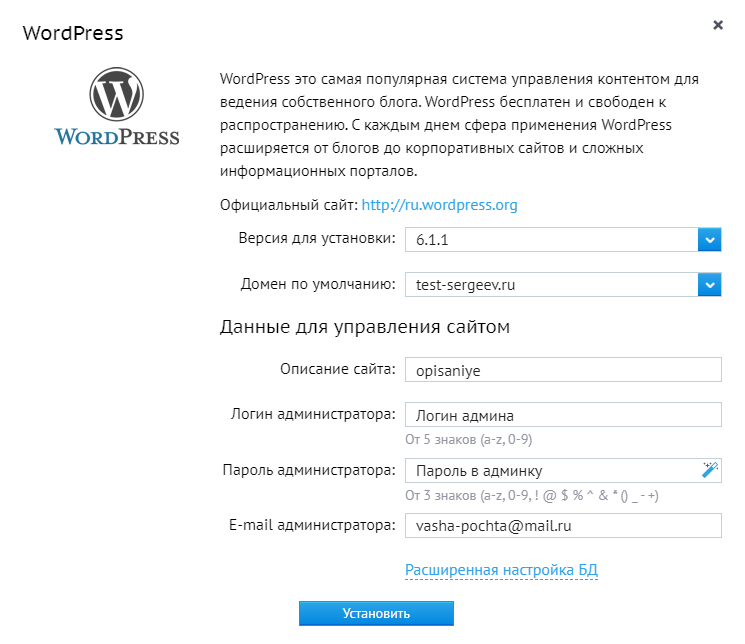
После этого откроется окно установщика, вам необходимо заполнить следующие поля:
- Домен по умолчанию: именно на него установится сам движок, если у вас несколько — будьте внимательны.
- Описание сайта (будет отображаться во вкладке — потом можно изменить)
- Логин для доступа в админку сайта
- Пароль для доступа в админку сайта
- Почта администратора сайта (потом можно изменить)

Ну вот и все, вы установили wordpress! ждете 5-10 минут окончания процесса установки и заходите в админку своего сайта по ссылке вида:
http://ваш-домен.ru/wp-admin/
Далее вводите логин, пароль, что указывали при установки и вот вы уже внутри административной панели вашего собственного сайта!
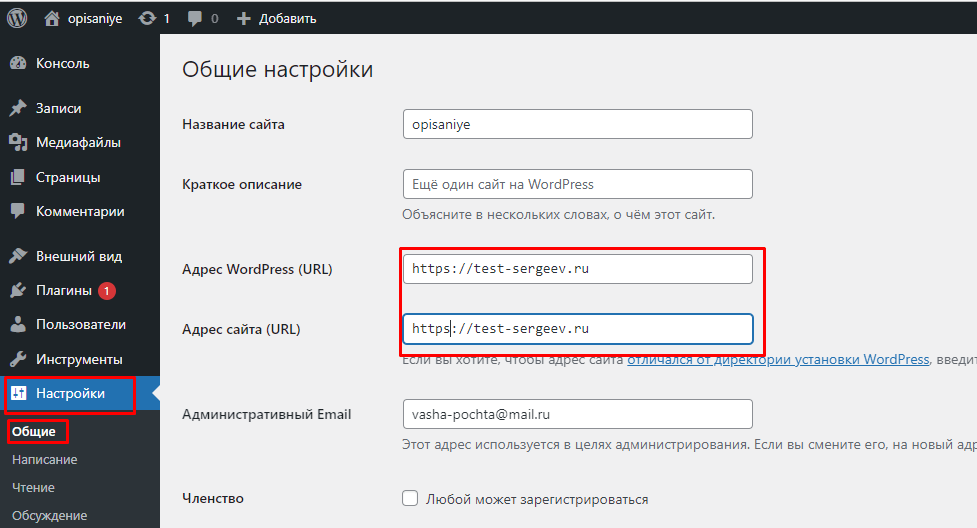
Закрытие сайта от индексации и HTTPS
Следующие 2 базовые вещи, которые вам нужно сделать:
- Закрыть сайт от индексации, чтобы пока вы занимаетесь его разработкой — роботы не могли его просматривать и индексировать, это позволит сохранить SEO потенциал сайта и не выкинет в поиск страницы с рыбным или техническим наполнением.
- Перейти на безопасный протокол HTTPS — сейчас, вы можете заметить, что браузер ругается на ваш сайт, что он работает в небезопасном режиме, это нужно обязательно исправить до начала работ.
ВАЖНО! — не забывайте сохранять изменения.


Установка шаблона wordpress
Итак, только что, чисто технически мы создали с вами сайт на wordpress с нуля, скорее всего вам бы хотелось облагородить его визуально.
Начнем с самого простого — установки шаблона готового сайта.
Для этого воспользуемся хорошей темой для новичков — Astra и посмотрим ее бесплатные шаблоны — здесь
Итак, мы определились с шаблонов, я вот точно один присмотрел, погнали это все дело налаживать.
- Возвращаемся в админку нашего сайта
- Находим пункт «Внешний вид»
- Выбираем подпункт «Темы»
- Нажимаем вверху «Добавить»
- В поиске вбиваем Astra или ищем ее глазами, должна быть на первых 2-х строчках.
- Наводим на нее мышкой и жмем «Установить» и затем «Активировать»
Отлично! Тему мы установили и активировали, далее давайте установим нужные нам плагины (дополнения) для того, чтобы в 1 клик импортировать шаблон и править его.
- Переходим в админку сайта
- Открываем раздел «Плагины»
- Нажимаем сверху «Добавить новый»
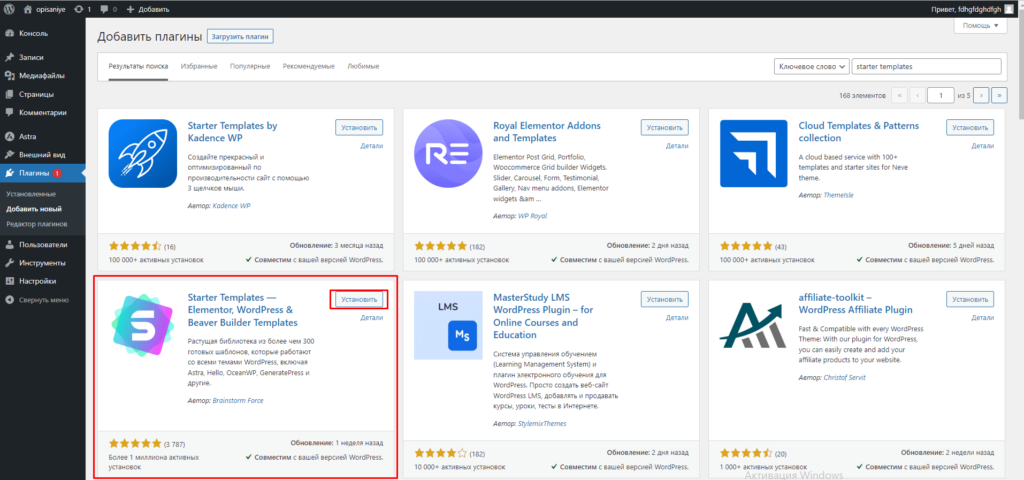
- В поиске вбиваем «starter templates»
- Нас интересует плагин от автора «Brainstorm Force» (Изображение снизу)
- Активируем его здесь же, либо в разделе «Плагины»

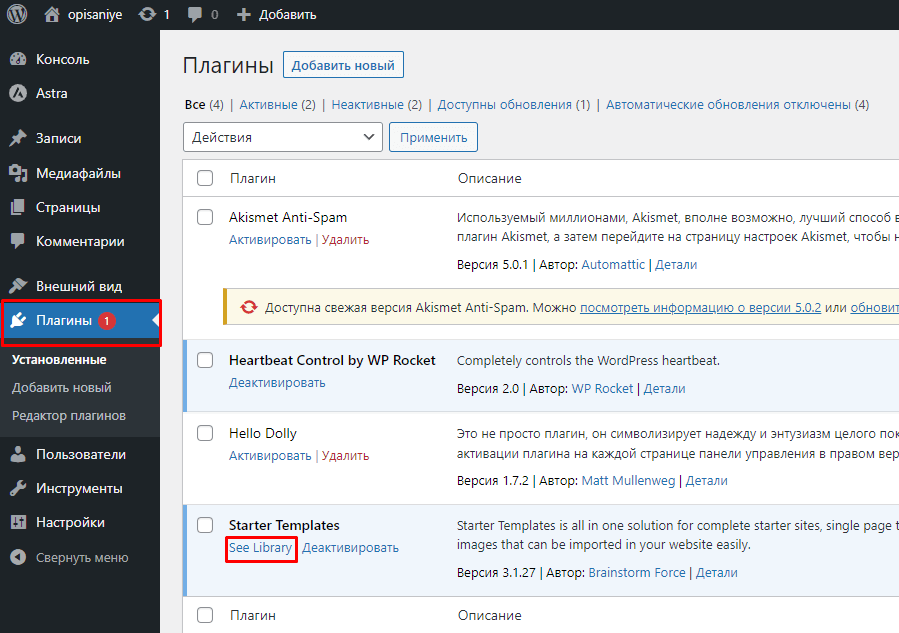
Далее переходим в раздел «Плагины» и видим наш установленный и активированный плагин «Starter Templates» — наводим на него мышку и кликаем «See Library» как показано на изображении снизу

Откроется менеджер установки, выполняем следующие действия.
- На 1 этапе кликаем «Build Your Website Now», снизу под видео.
- На 2 этапе выбираем «Elementor»
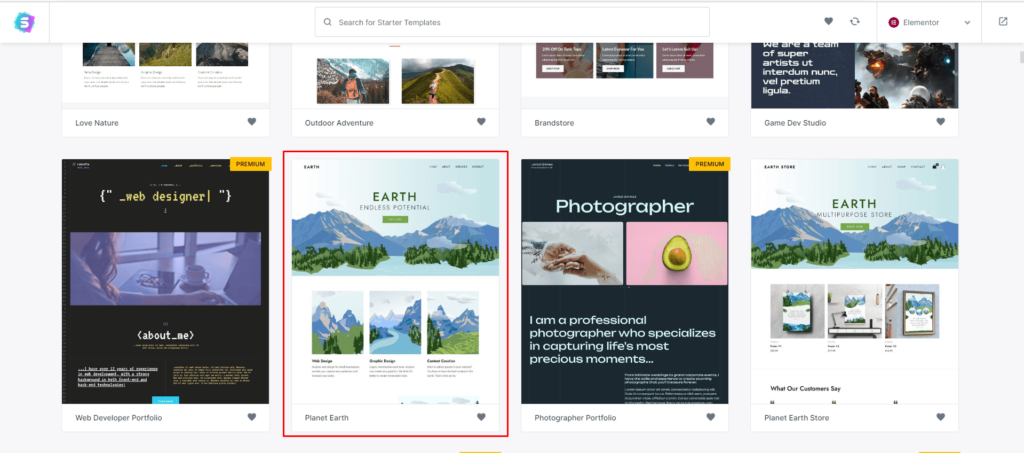
- На 3 этапе кликаем на любой понравившийся нам шаблон, мне например, приглянулся «Planet Earth», показал его на картинке ниже

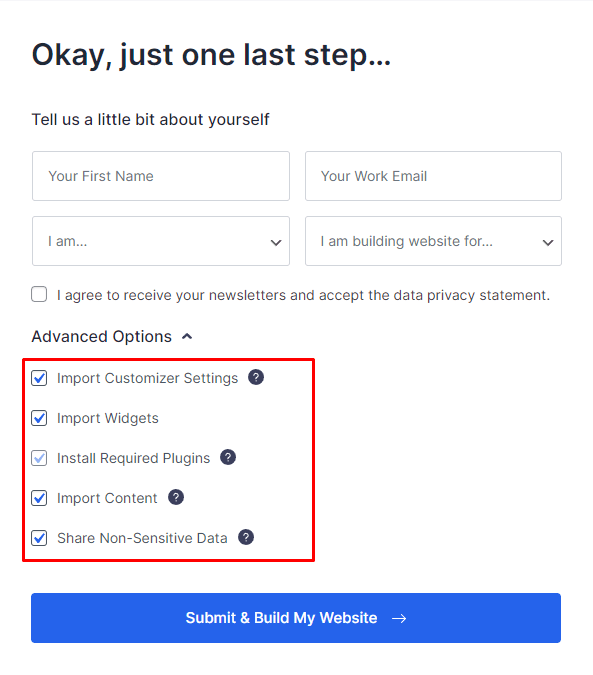
После всего этого открывается мастер установки/импорта шаблона, выбираете там настройки, которые подходят именно вам — цвета, шрифты и так далее и завершаете процесс импорта, а на заключительном шаге делаете все как на картинке ниже.

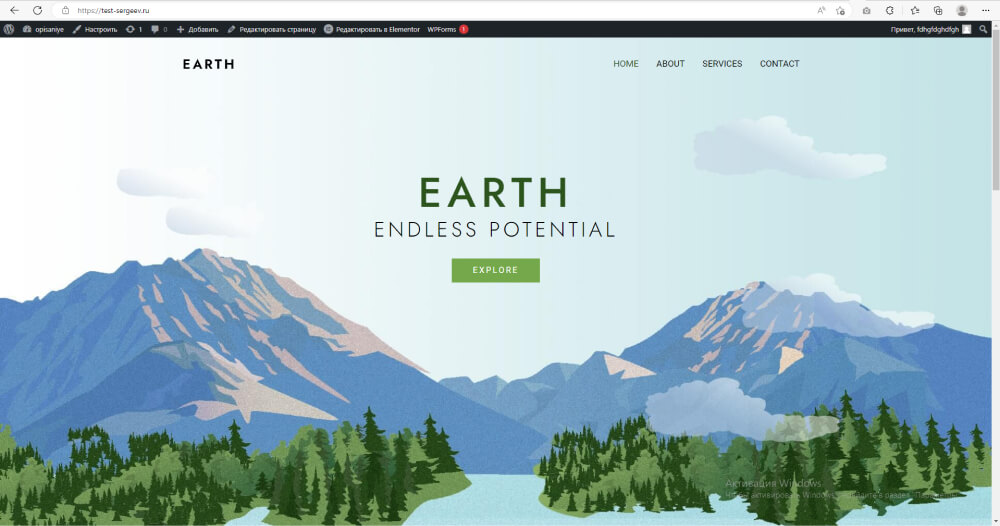
Все готово, после установки шаблона на wordpress вам будет предложено взглянуть на ваш сайт и если вы все делали по инструкции, то увидите то, что импортировали, в моем случае вот это:

Как его редактировать
Чуть не забыл самое главное — шаблон то есть, но как его подогнать под свой контент? Здесь все достаточно просто.
- Переходите в админку сайта
- Открываете раздел «Страницы»
- Наводите курсор мышки на нужную вам страницу сайта и нажимаете «Редактировать в Elementor» (как показано на изображении ниже)
- Вуаля, после недолгой загрузки вы попадете в «drag and drop» редактор, далее уже дело за вами!

Если сходу сложно осилить — боюсь вам придется немного изучить инструментарий, а в частности — Elementor.
Щупайте руками, смотрите обучающие видео на YouTube — на Elementor очень много информации и документации в интернете.
По итогу у нас с вами получилась небольшая инструкция по созданию сайта с нуля самостоятельно, очень надеюсь, что у вас все получилось!
Если дочитали до конца — ловите краба, крепко вас обнимаю и спасибо за ваше внимание! Не забывайте тыкать на сердечко — мне будет приятно, что статья была полезна 🙂